Problems Selecting the Best Colors to Design a Website With?
(Project #1 - Can Include Anything From Chapters 1-10)
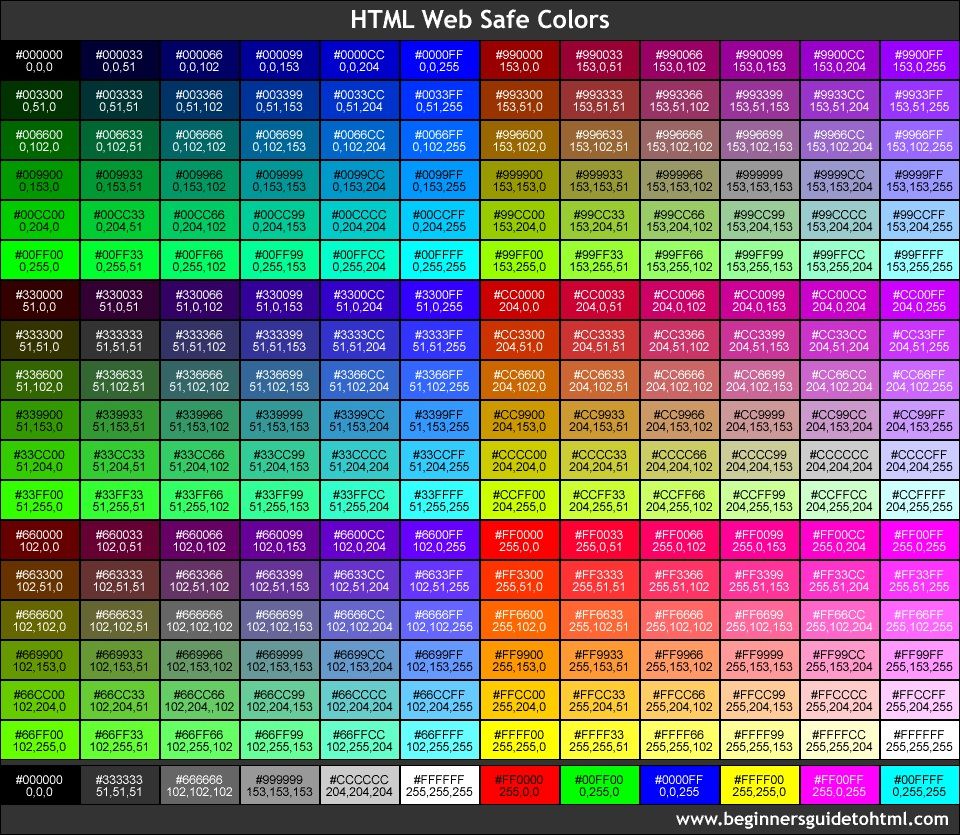
Web Safe Color Codes
Website designing has been a difficult process over the years because of the various types of monitors, televisions, screen resolutions, and color/contrasts that each device is set to. For the longest time only a few colors could be "counted on" to show up right on most people's computer screens. Below is an example of what was considered "Web Safe Color" codes for the RGB (Red, Green, and Blue) programming. All RGB codes had 2 numbers/letters for the red, green and blue sections of the code. They were either 00, 33, 66, 99, FF, or CC for each pairing. For example, the color code for white is #FFFFFF. The color code for red is #FF0000

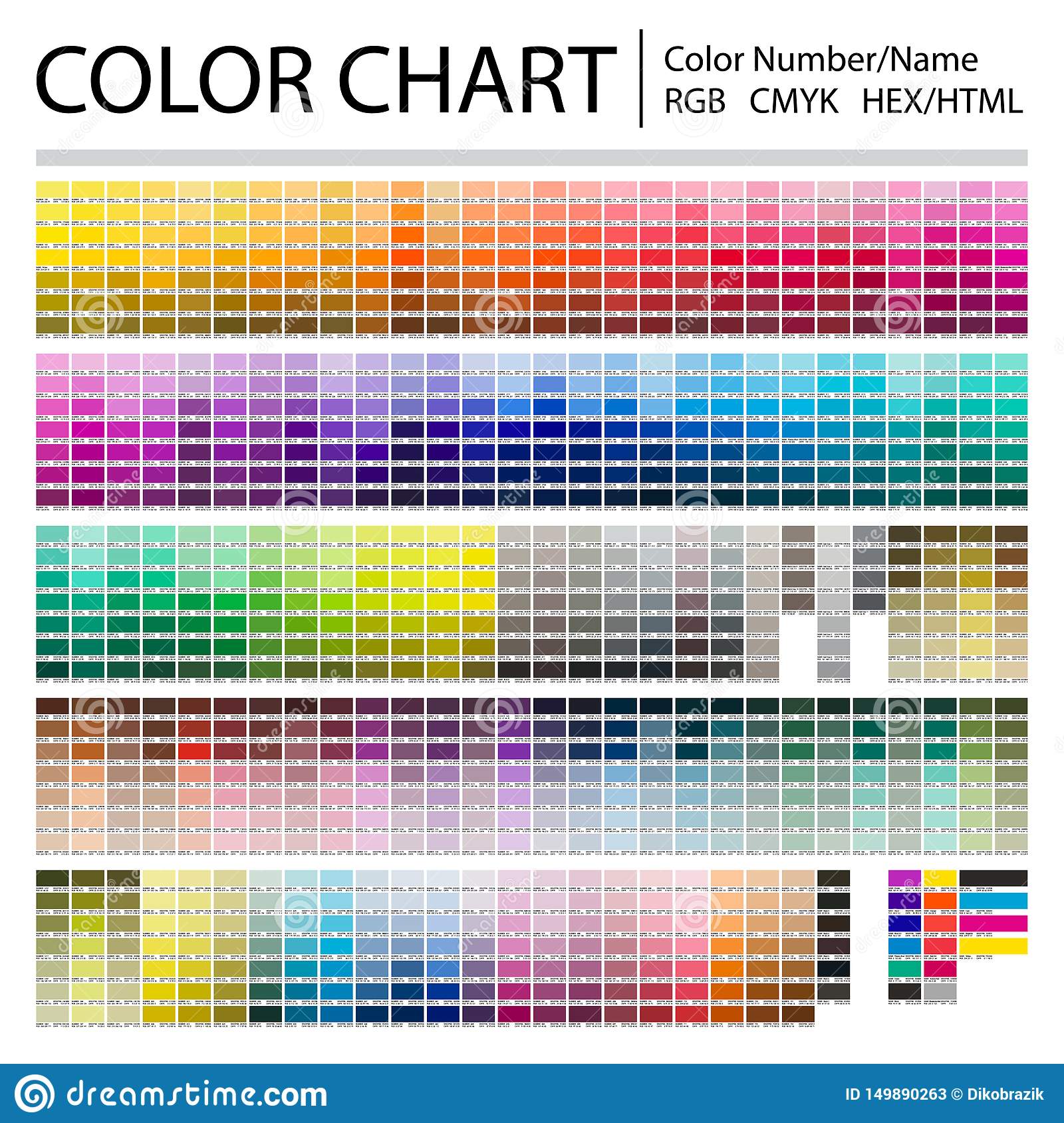
Expanded Color Codes
Over the years, the color list has continued to expand. Now, consumers are using devices to view pages that will adequately view millions of colors. Shouldn't that make it easier for a designer to pick and choose what colors to use? Not really. Each device is set by default to a certain amount of contrast, tint, and brightness. Users then adjust that to how they want to see the screen they are looking at. Some show reds more, and others might show more of a blue tint on things. That makes the color that the designer sees on their screen different from the end color that the user sees on their screen. It can cause some serious clashes. Perhaps the designer meant all the colors to look a bit neon. Yet, the code used on one of their consumer's device screens makes it look an olive green instead. That is going to clash with a neon pink color combination.
The color codes are now a mixture of all different kinds of letters and numbers from the entire alphabet and number scale to covering different tiny variants of color being put into the pallette. Before dark purple was coded at #990099 which was used for the top header line of this page. I can use #800080 to make the heading a little bit of a darker purple which I used for the subheadings (or paragraph titles). Looking at the words, you might not see a difference. If you look at the bottom of the page where the color swatches are, you will see they are truly different colors. How those colors are perceived changes with each device's individual settings.

Various Shades of Magenta and Purple are Shown for an Example of the Coding
- Part 2 Zip File Contains:
- External CSS File for Project and 2Images Used
- 4 ScreenShots of the Working Application Page
- Error Version of Project 1 - Part 1 to be used for Part 2
There are no errors on the external CSS page as part of the 10 errors for Part 2 of the Project 1 Assignment